<!--
1)테이블 태그
<table>
<tr></tr> - 행
<td></td> - 열
<th></th> - 헤더
</table>
2)테이블/표 제목
① <caption></caption> - 테이블 태그 다음에 위치(중앙 정렬)
② <figure><figcaption></figcaption></figure> - figure로 테이블까지 감싼 후 제목 위치 커스텀 배치 가능
3)셀 병합 속성
① colspan - 열 합치기
② rowspan - 행 합치기
-<th>,<td> 태그 안에 사용한다.
4)표 설명 속성
aira-describedby - 표에 대한 설명(화면낭독기로 읽어줌)
5)표 구조
① <thead> : 헤더
② <tbody> : 본문
③ <tfoot> : 요약 ex: 합계, 총액 등
6)열 스타일 지정
① <col> - 한 열의 모든 셀에 같은 스타일 지정
② <colgroup></colgroup> - 2개 이상 열의 스타일 지정
-<caption> 태그 뒤, <tr><td> 태그 전에 사용해야됨
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 태그</title>
</head>
<body>
<table border="1">
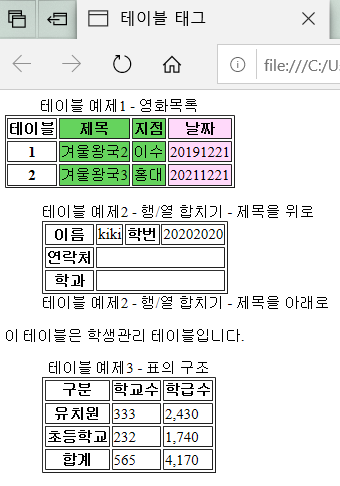
<caption> 테이블 예제1 - 영화목록 </caption>
<colgroup>
<col> <!-- 스타일없음, 열 개수 맞추기위한 태그-->
<col span="2" style="background-color:#65D35D">
<col style="background-color:#FFD9FA">
</colgroup>
<tr>
<th>테이블</th>
<th>제목</th>
<th>지점</th>
<th>날짜</th>
</tr>
<tr>
<th>1</th>
<td>겨울왕국2</td>
<td>이수</td>
<td>20191221</td>
</tr>
<tr>
<th>2</th>
<td>겨울왕국3</td>
<td>홍대</td>
<td>20211221</td>
</tr>
</table>
<figure>
<figcaption> 테이블 예제2 - 행/열 합치기 - 제목을 위로</figcaption>
<table border="1" aria-describedby="des">
<tr>
<th>이름</th>
<td> kiki </td>
<th>학번</th>
<td> 20202020 </td>
</tr>
<tr>
<th>연락처</th>
<td colspan="3"> </td>
</tr>
<tr>
<th>학과</th>
<td colspan="3"> </td>
</tr>
</table>
<figcaption> 테이블 예제2 - 행/열 합치기 - 제목을 아래로</figcaption>
</figure>
<p id="des">이 테이블은 학생관리 테이블입니다.</p>
<figure>
<table border="1">
<caption> 테이블 예제3 - 표의 구조</caption>
<thead>
<tr>
<th>구분</th>
<th>학교수</th>
<th>학급수</th>
</tr>
</thead>
<tbody>
<tr>
<th>유치원</th>
<td>333</td>
<td>2,430</td>
</tr>
<tr>
<th>초등학교</th>
<td>232</td>
<td>1,740</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>합계</th>
<td>565</td>
<td>4,170</td>
</tr>
</tfoot>
</table>
</figure>
</body>
</html>
| 테이블 | 제목 | 지점 | 날짜 |
|---|---|---|---|
| 1 | 겨울왕국2 | 이수 | 20191221 |
| 2 | 겨울왕국3 | 홍대 | 20211221 |
| 이름 | kiki | 학번 | 20202020 |
|---|---|---|---|
| 연락처 | |||
| 학과 | |||
이 테이블은 학생관리 테이블입니다.
| 구분 | 학교수 | 학급수 |
|---|---|---|
| 유치원 | 333 | 2,430 |
| 초등학교 | 232 | 1,740 |
| 합계 | 565 | 4,170 |
'1 > HTML' 카테고리의 다른 글
| thymeleaft-layout-dialect 설정 및 적용 (0) | 2022.04.01 |
|---|---|
| [HTML] 이미지와 링크 태그 (0) | 2020.04.13 |
| [HTML] 목록 태그 (0) | 2020.04.12 |
| [HTML] 텍스트 관련 태그 (0) | 2020.04.12 |
| [HTML] HTML 문서 기본 구조 및 정리 (0) | 2020.04.12 |